Вверху поста у меня обычно выводится изображение записи, но до недавнего времени я не знал как сделать с него ссылку. Особенно ссылка важна для случая, когда пост посвящен какому то товару и у него есть партнерская ссылка. В тексте, конечно, ссылка есть, но основное изображение в начале статьи остается просто картинкой.
Решил восполнить это упущение. Так как ссылки в первую очередь нужны для людей, и поисковикам их видеть необязательно (даже нежелательно) — они должны ставится через java script. Соответственно в каждом посте должно быть поле, в котором можно указать эту ссылку. Использовать стандартные пользовательские поля неудобно. Там куча всего лишнего и при редактировании у меня этот блок скрыт. Зато с помощью плагина Advanced Custom Fields можно легко добавить нужное поле.

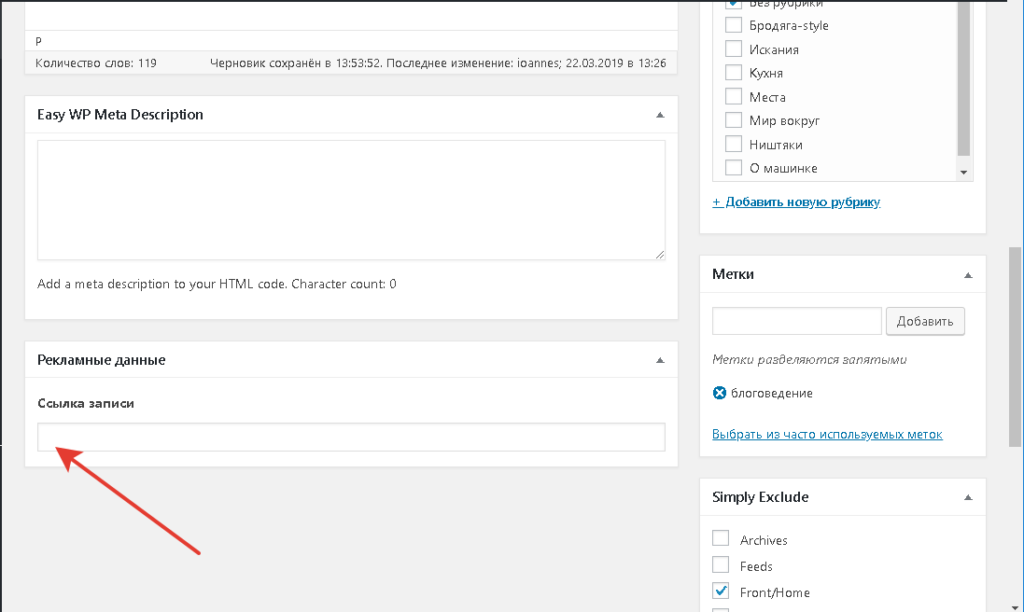
Я назвал это поле ArticleLink, и теперь, согласно документации плагина Advanced Custom Fields, при наличии значения в этом поле мы пытаемся сделать гиперссылку с изображения записи. Устанавливаем параметр открывать в новом окне.
function wp_add_article_link_to_post_image() {
try {
if( is_single() ) {
/*
* https://www.advancedcustomfields.com/resources/get_field/
*/
$link = get_field('ArticleLink');
if( $link ) {
?>
<script>
jQuery(document).ready(function() {
jQuery(".wp-post-image").wrap(jQuery('<a>',{
href: '<?=$link?>',
target: '_blank'
}));
});
</script>
<?php
}
}
} catch(Exception $e) {
}
}
add_action( 'wp_footer', 'wp_add_article_link_to_post_image' ); |